
Hur man använder Custom Shape Tool i Adobe Photoshop
Annons
Ibland - när du ser en cool design som skapades i Photoshop - kanske du undrar vilket verktyg som användes för att göra det. Du kommer alltid att upptäcka att designen skapades med Photoshop's Custom Shape Tool.
Ladda ner vårt GRATIS "Adobe Photoshop Keyboard Shortcuts" -fuskark idag för att upptäcka alla Photoshop-tangentbordskommandon som du absolut måste veta!Anpassade former, tror du? De enda formkonstruktionerna du har sett ser ut som stock art. Men detta robusta verktyg kan erbjuda så mycket mer, och dess mångsidighet är ofta underutnyttjad. Så här är en nybörjarguide för att använda Custom Shape Tool i Adobe Photoshop.
Steg 1: Ställ in din Photoshop-fil

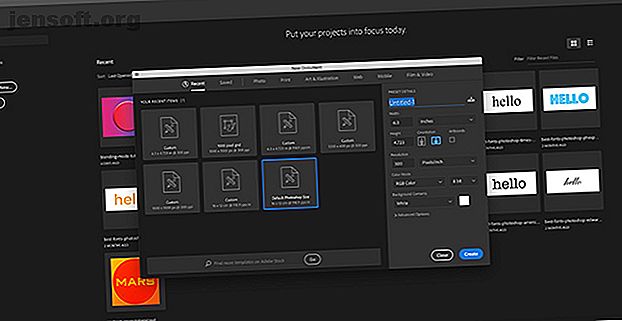
Det första du vill göra är att ställa in ditt dokument i Photoshop. För denna tutorials syfte, öppnar du bara programmet och väljer standard Photoshop-storlek .

Därefter vill du släppa lite grundfärger på din bakgrund så att du kan se hur din form interagerar med den (mer om det senare).
För den här bilden har vi beslutat att lägga till en enkel orange lutning. Därefter gjorde jag den gradienten mörkare genom att använda en Layer-stil.
Om du inte vet hur man gör en lutning, kolla in vår handledning med information om hur man gör en anpassad gradient i Photoshop Hur man skapar en anpassad gradient med Photoshop CC Hur man skapar en anpassad gradient med Photoshop CC I den här artikeln ska vi guidar dig hur du skapar en anpassad gradient med Photoshop CC i fyra enkla steg. Läs mer .
Steg 2: Förstå ditt anpassade formverktyg

Därefter vill du gå till ditt anpassade formverktyg . Ditt anpassade formverktyg finns i det vänstra verktygsfältet.
Du kommer att känna igen Custom Shape Tool med det lilla splattermönstret på ikonen, nästan som en pöl. Klicka på denna ikon för att se till att ditt anpassade formverktyg är aktivt.

När ditt anpassade formverktyg är aktivt ser du verktygsfältet längst upp i arbetsytan ändras för att passa dess parametrar.
Den viktigaste delen av Custom Shape Tool är att välja formen själv. Om du vill välja en form från Photoshops bibliotek går du till menyn Anpassad formväljare, som ses här markerad med rött.

När du klickar på rullgardinsmenyn ser du en hel rad premade-alternativ. Dessa former sträcker sig från bildramar och skyltar, till naturelement, textbubblor, hjärtan och rutor.
För den här tutorialen kommer vi att välja en av blommorna.
Formjusteringsverktyg

När jag har valt min formstil måste jag välja färgen för både Fill och Stroke.
Fyllning är färgen som kommer att vara i din form. Stroke är färgen som beskriver din form.
Dessa två alternativ finns i det övre vänstra hörnet av arbetsytan. Genom att klicka på varje motsvarande färgruta ser du en rullgardinsmeny dyka upp.
Därifrån kan du välja en nyans för din fyllning eller stroke. Du kan också välja att inte ha någon färg alls. Välj den vita rutan med en röd genomsträckt linje för att lämna din fyllning eller stroke tom.

Dessutom - om du inte gillar något av dessa färgrutor - kan du också välja en anpassad färg från färgväljaren . Det finns till höger om din rullgardinsmeny.
Vill du använda flera anpassade färger samtidigt? Så här skapar du en färgpalett i Photoshop.

Den sista inställningen som du måste vara medveten om är bredd- och typalternativen för din stroke .
Vi kommer att täcka dessa inställningar senare i handledning, men för tillfället bara vara medvetna om att de finns bredvid dina Fill och Stroke- alternativ. Du kan också justera din bredd och typ innan du ritar eller efter att du är klar.
Steg 3: Rita din form

Nu när du har bekantat dig med Custom Shape Tool är det dags att rita "blomman".
Skapa först ett nytt lager för din form att sitta på. Detta är viktigt, eftersom det gör att du enkelt kan redigera din form och använda blandningsläget för att finjustera färgen senare.
Se sedan till att ditt anpassade formverktyg fortfarande är aktivt. Klicka sedan och dra markören över sidan för att rita din form. Du ser konturen på det i blått.
Oroa dig inte för mycket för placeringen av denna form, eller att måtten inte är exakt där du vill att de ska vara. Du kan fixa båda dessa saker senare.

När din form är ungefär så stor som du vill ha den, släpp markören. De blå linjerna fylls automatiskt med färg, så länge du inte har ditt Fill- alternativ inställt på den röda genomsträckningen innan du började.
Du ser också små "markörer" placerade på strategiska punkter längs denna blå kontur som fortfarande omger din blomma. Du kan använda dessa markörer för att justera din form, så låt oss göra det just nu.
Steg 4: Justera din form

För att justera din form, gå till det vänstra verktygsfältet och klicka på Direct Selection Tool . Ikonen ser ut som en liten vit pil som ses här markerad med rött.

Med Direct Selection Tool kan du justera enskilda förankringspunkter längs en väg. När du har aktivt ditt verktyg ser du alla blå "markörer" bli vita. Det här är dina förankringspunkter.
För att justera en förankringspunkt klickar du på en av de vita prickarna - den blir blå igen för att visa att den är vald.

Klicka sedan och dra denna förankringspunkt till en ny position för att justera din form.
Låt oss säga att jag vill göra kronbladen på den här blomman tunnare. För att göra det kommer jag att klicka och dra denna punkt nedåt, mot mitten. Det kommer att skära kronbladet i hälften.

När ankarpunkten är där jag vill att den ska vara, kommer jag att släppa min markör. Blomman anpassas automatiskt till den här nya banan.
Jag gillar utseendet på detta, så jag kommer att ta en annan ankarpunkt och sedan klicka och dra för att skapa ytterligare ett identiskt blomblad.
Fortsätt göra detta tills alla dina poäng har justerats.
Steg 5: Justera dina ankarpunkter

När du klickar på en ankarpunkt kanske du märker att två små "handtag" sticker ut på vardera sidan av den.
Dessa är dina dragkontrollpunkter. När du justerar dem ändrar de formen på din förankringspunkt istället för att flytta den från punkt A till B.
För att justera dessa handtag klickar du på den ankarpunkt du vill justera.
Klicka sedan på dragkontrollpunkten du vill justera. Det blir blått.
När du klickar på den här drakontrollpunkten håller du ned markören och flyttar den runt sidan. Du kommer att märka att den individuella kurvan för din form - associerad med den specifika förankringspunkten - kommer att förändras med den. Alla dina andra förankringspunkter förblir desamma.
Om du inte gillar utseendet på den här kurvan kan du helt enkelt gå Redigera> Ångra dragkontrollpunkt . Photoshop kommer att återställa dina ändringar.
Steg 6: Justera ditt slag

Nu när du har justerat blommans form är det dags att finjustera Stroke .
Se till att din form är vald. Gå sedan till verktygsfältet högst upp på arbetsytan och klicka på rullgardinsmenyn för Stroke Size .
Genom att dra skjutreglaget fram och tillbaka över fältet kan du göra att Stroke-linjen ser tunnare eller tjockare ut.

Du kan också ändra typ av stroke genom att klicka på rullgardinsmenyn bredvid.
Steg 7: Gör slutliga justeringar

Nu när vi har justerat form, färg, slagbredd och typ är det dags att ta en titt på denna anpassade form för att se om vi är nöjda med den.
Jag är mest nöjd med hur det här ser ut. Om du inte är nöjd med dina egna färger kan du finjustera dem ytterligare genom att använda Blendningsläget i panelen Lager, se här markerad med rött.

Du kan också flytta din slutliga design runt på sidan.
För att göra detta, gå tillbaka till din vänstra verktygsfält. Klicka på den lilla vita pilen i hörnet på ikonen för direktvalverktyg för att öppna rullgardinsmenyn. Välj den svarta pilen istället.
Den svarta pilen är sökvägsverktyget . Med det här verktyget aktivt klickar du på din form så att de blå linjerna visas. Klicka sedan och dra din form runt sidan tills du är nöjd med placeringen.
Använd Custom Shape Tool för att designa något coolt
Det finns många andra, mindre tweaks som du kan göra med Photoshop's Custom Shape Tool. Genom att känna till dessa grundläggande steg kan du dock justera till och med det tråkigaste av Adobes former och förvandla dem till något coolt.
Är du intresserad av att veta mer om panelen Layers och hur du kan använda den för att ändra din designfärg? Kolla sedan in vår handledning som förklarar hur man använder blandningsläget i Photoshop Hur man använder blandningsläget i Photoshop Hur man använder blandningsläget i Photoshop Photoshops blandningsläge kan vara skrämmande. Här är grunderna i blandningsläget i Adobe Photoshop för att komma igång. Läs mer .
Utforska mer om: Adobe Photoshop, Digital konst, tips för bildredigering, handledning för Photoshop.

