
Lär dig hur du skriver dina egna Android-appar med React Native
Annons
Med React Native kan du bygga inbyggda mobilappar med JavaScript och React, användargränssnittsbiblioteket som byggs av Facebook. Det gör det enkelt att skriva kod för både Android- och iOS-enheter utan att behöva behärska både Java (Android) och C ++ / Objekt C (iOS).

Här är allt du behöver veta för att komma igång med React Native.
Reagera infödda förutsättningar
Om du redan är bekant med React, finns det inte mycket du behöver för att komma igång med React Native. Du behöver en internetanslutning och du måste kunna ansluta till din dator via nätverket. Du kanske också vill läsa våra guider på Linux-kommandoradsgrunderna En snabbguide för att komma igång med Linux-kommandoraden En snabbguide för att komma igång med Linux-kommandoraden Du kan göra massor av fantastiska saker med kommandon i Linux och det är verkligen inte svårt att lära sig. Läs mer, eller nybörjarens kommandorad Windows En nybörjarguide till Windows kommandorad En nybörjarguide till Windows kommandorad Med kommandoraden kan du kommunicera direkt med din dator och instruera den att utföra olika uppgifter. Läs mer .
Installera React Native
Att få React Native installerat kan inte vara enklare, men du måste installera Node.js först.
Vi har diskuterat vad som är Node.js Vad är Node.JS och varför ska jag bry mig? [Webbutveckling] Vad är Node.JS och varför ska jag bry mig? [Webutveckling] JavaScript är bara ett programmeringsspråk på klientsidan som körs i webbläsaren, eller hur? Inte längre. Node.js är ett sätt att köra JavaScript på servern; men det är så mycket mer också. Om ... Läs mer långt tillbaka 2013, men kort sagt, låter du skriva "rätt" skrivbords- och serverapplikationer med JavaScript.
Gå till nedladdningssidan för Node.js och välj installationsprogrammet för Windows eller macOS. Linux-versioner finns också tillgängliga, men du måste göra lite mer arbete för att få dem installerade.

När du har laddats ner kör du installationsprogrammet, accepterar licensavtalet och installerar. Inte bara får du Node.js, utan du får också npm, som är en JavaScript-pakethanterare. Med detta kan du installera andra paket - som React Native!
Det enklaste sättet att börja använda React Native är med kommandoradsprogrammet create-react-native-app . Öppna en ny terminal eller konsol och använd npm för att installera den:
npm install -g create-react-native-app 
Om du stöter på problem med att installera create-react-native-app kan du behöva fixa npm-behörigheter.
När du är installerad är du redo att börja skapa din app.
Skapa en app på det enkla sättet
Nu när du har installerat create-react-native-app kan du skapa din första app. Skapa en ny mapp för att lagra ditt projekt och navigera till den på kommandoraden.
Använd verktyget create-react-native-app för att skapa din app. Detta kommando skapar en app som heter FirstAndroidApp :
create-react-native-app FirstAndroidApp 
React Native har skapat en ny mapp för dig, baserad på namnet på ditt projekt (FirstAndroidApp). Navigera i den här mappen och kör sedan:
npm start 
Detta kommer att starta din utvecklingsserver.
Du ser många alternativ för att starta om servern tillsammans med en QR-kod och server-IP-adress. Du är redo att köra på din telefon nu.

Kör din app på din enhet
För att testa din app på din Android-enhet måste du installera en app som heter Expo. Detta kommer att ansluta till din dator och ladda din app. Alla ändringar du gör kommer att ladda om appen. Det fungerar mycket bra och är ett utmärkt sätt att utveckla din app.
När du har installerat Expo, se till att din telefon är i samma nätverk som din dator. Det fungerar inte i ett annat nätverk eller bakom en brandvägg.

Öppna Expo-appen och välj Skanna QR-kod . Rikta din telefons kamera mot QR-koden i din kommandorad och efter några sekunder kommer din app att visas på din telefon. Tillbaka på din kommandorad ser du flera nya statuser. Dessa berättar att appen är klar och att den körs på din enhet.
Låt oss börja skriva lite kod!
Hej världen!
Inuti din FirstAndroidApp- mapp har React Native skapat serverfiler. Det finns en mapp för node_moduler som lagrar Node-paket du kan installera för att komplettera din app. Öppna App.js i din favorittextredigerare.
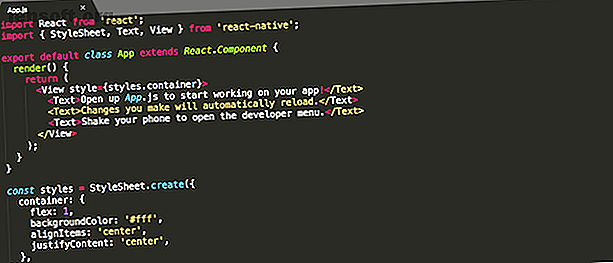
Denna fil innehåller 24 kodrader. Det finns flera importer, en klass som heter App och ett formatmall :
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; export default class App extends React.Component { render() { return ( Open up App.js to start working on your app! Changes you make will automatically reload. Shake your phone to open the developer menu. ); } } const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center', }, }); Det kan se komplex ut, men när du väl är bekant med syntaxen React Native är det enkelt. Mycket av syntaxen liknar HTML och CSS.

Låt oss ta en djupare titt på koden. Denna import säkerställer att din app har tillgång till de nödvändiga React-Native-komponenter som den behöver för att fungera:
import React from 'react'; import { StyleSheet, Text, View } from 'react-native'; De lockiga hängslen ( {StyleSheet, Text, View} ) anger flera filer som ska importeras.
Du måste ha klassen App . Inre retur är koden som din telefon kommer att visa. Den här markeringen liknar HTML, men består av anpassade React Native-taggar.
Visa- taggen är en plats att lagra andra containrar. Attributet style = {styles.container} konfigurerar denna vy för att använda formatmallen längst ned i filen.
Inne i taggen Visa finns flera texttaggar. Du måste placera text i texttaggar. React Native kommer inte att fungera utan att göra det.
Längst ner är stilobjektet, definierat som en konstant. Detta är mycket lik CSS, bara det har mer av ett objektorienterat utseende. Du måste dock använda React Native-specifik syntax.
Låt oss ändra den här koden. Låt oss ändra färgerna tillsammans med texten.
Inuti CSS, ändra bakgrundfärg till grönt (eller vilken färg du vill):
backgroundColor: '#4caf50', Lägg märke till hur hexkoden måste vara i enstaka offert. Låt oss förbättra texten. Skapa en ny stil som heter text . Lägg till attributen färg, fontstorlek och fontWeight :
text: { color: '#fff', fontSize: 34, fontWeight: 'bold' } Lägg till detta under behållarelementet, separerat med komma:
const styles = StyleSheet.create({ container: { flex: 1, backgroundColor: '#4caf50', alignItems: 'center', justifyContent: 'center', }, text: { color: '#fff', fontSize: 34, fontWeight: 'bold', } }); Ändra slutligen din text i app- klassen:
Hello, World! Genom att ställa in stilattributet berättar du React Native att formatera din text enligt de stilar som definierats tidigare i textstilen .

Play Store Here We Come!
Även om vi bara täckte de grundläggande grunderna, har du nu en solid grund att bygga dina fantastiska appar på. Stoppa dock inte där, titta på React Native Docs för omfattande information om alla React Native-funktioner.
Glöm inte att läsa vår guide till de bästa React tutorials 7 Bästa gratisstudier för att lära sig reagera och göra webb-appar flera React-kurser som är utmärkta och kommer att komma igång på höger fot. Läs mer för lite bakgrundsinformation, och om du vill bygga spel, varför inte ta en titt på hur man skriver ett mobilspel med Buildbox Hur man skapar ett videospel i en vecka Använda Buildbox Hur man skapar ett videospel på en vecka Använda Buildbox Det finns ett program som gör spelutveckling otroligt lätt för även de med absolut ingen erfarenhet av att designa videospel. Det heter Buildbox. Här är varför du bör prova det. Läs mer ?
Utforska mer om: JavaScript, React.

