
Hur man skapar 3D-knappar med Adobe Photoshop
Annons
Det finns många fantastiska saker du kan skapa i Adobe Photoshop som är användbara online, allt från enkla bildramar till komplexa gränssnitt. En av de mest användbara sakerna du kan skapa i Photoshop är 3D-knappar, som kommer att vara praktiska om du driver en blogg eller webbplats med ett anpassat gränssnitt.
Ladda ner vårt GRATIS "Adobe Photoshop Keyboard Shortcuts" -fuskark idag för att upptäcka alla Photoshop-tangentbordskommandon som du absolut måste veta!I den här artikeln kommer vi att visa dig hur du skapar 3D-knappar med Photoshop, tillsammans med visuella "upp" och "ner" tillstånd, så att du kan animera dem. (Vi täcker inte själva animationen i den här artikeln.)
Steg 1: Förbered ditt dokument

Medan 3D-knappar dyker upp oftast på webbplatser är det viktigt att notera att det finns andra applikationer för dem, till exempel animerade GIF, mock-up-produktdisplay och mobilspel. Beroende på vad du skapar den här knappen för kan ditt slutliga filformat och dimensionerna variera.
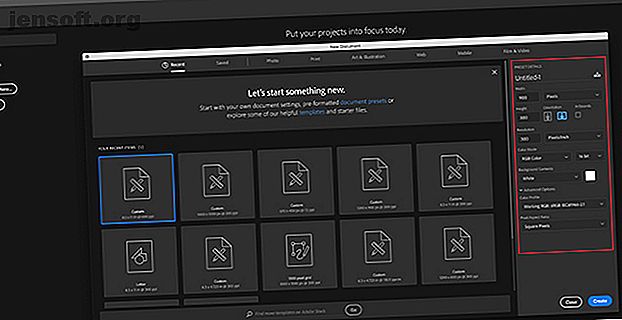
Om du vill skapa en 3D-knapp i Photoshop måste du skapa ett anpassat dokument för det. För att göra detta, öppna Photoshop och klicka på Skapa nytt> Anpassat . Börja skriva in dina värden.
Om du vill skapa en 3D-knapp vill du ha ett horisontellt dokument. För våra använde vi:
- 900 x 300 pixlar hög
- 300 pixlar / tum
- RGB-färgläge
Även om dessa specifikationer definitivt inte är en hård och snabb regel, kommer detta att säkerställa att du har mer än tillräckligt med utrymme att arbeta med och möjligheten att skala din knappstorlek upp och ner efter behov.
Steg 2: Ställ in din rektangel för din 3D-knapp

När du har konfigurerat specifikationerna för din fil kommer du att föras in i ditt arbetsområde. Du kommer att ha en horisontell vit duk i ett enda lager, och det är här du börjar bygga din knapp.
För att bygga din 3D-knapp klickar du på det rundade rektangelverktyget till vänster på skärmen, sett här i rött. Du kan också använda genvägen U för att komma åt den.

Klicka en gång på ditt vita lager: detta kommer automatiskt att skapa din ruta med Rundad rektangel . Du använder den här rutan för att ange dimensionerna på din rektangel.
För vår knapp gick vi med:
- 300 pixlar breda
- 75 pixlar hög
Vi såg också till att hörnen var rundade med 10 pixlar. Inte för högt och inte för lågt heller. Sedan tryckte vi på OK .
Obs: Knapparna varierar beroende på storlek och form, så känns inte som att du måste använda dessa exakta dimensioner. Om du vill ha mer information om genvägar är här några av de mest användbara Photoshop-tangentbordskommandona.

När du trycker på OK skapar Photoshop en rundad rektangel med dessa dimensioner inuti ditt lager. Du kan ändra dess Fyll- och Stroke- färger genom att använda rullgardinsmenyerna i det övre vänstra hörnet på skärmen.
I syftet med denna handledning - och för att illustrera hur en "upp" - och "ner" -knapp kan se ut - kommer vi att göra vår "ner" -knapp röd.
Steg 3: Gör din knapp 3D

När du har skapat din grundläggande knapp och valt färg, kommer du att vilja justera den i dialogrutan Layer Style . Detta för att det ska se mer 3D ut.
För att få åtkomst till dialogrutan Layer Style kan du gå Layer> Layer Style från toppmenyn. Du kan också dubbelklicka på det lager som innehåller din knapp för att få den upp automatiskt. Det här sättet är mycket snabbare och vi föredrar det personligen.
När din Layer Style-ruta är uppe går du till alternativet Bevel & Relief . Sätt på den.
Det här är ett snabbt och enkelt sätt att ge kanterna på din knapp en mer upplyft, "3D" look. För denna handledning är det dessa inställningar som vi använde:
Strukturera
- Stil: Inre bevel
- Teknik: Mejsel Mjuk
- Djup: 605
- Riktning: Upp
- Storlek: 5
- Mjukgör: 1
Skuggning
- Vinkel: 90
- Höjd: 37
- Markera läge: Color Dodge, 55% opacitet
- Skuggläge: Multipel, 25% opacitet
Tricket är att göra inställningarna tillräckligt höga för att du kan se någon skillnad, men inte så stark att det är överväldigande.

Efter att vi avslutat med Bevel & Emboss åkte vi till Contour och slog på det också. Contour gör definitionen av Bevel & Emboss lite starkare, och för denna tutorial valde vi inställningen Cone - Inverted .

Därefter aktiverar du Övertäckning . Det här är en knapp som ger en rundad, något "glansig" look. Inställningarna är följande:
- Blandningsläge: Överlägg
- Opacitet: 90
- Stil: Linjär
- Vinkel: 90
- Skala: 100

Slutligen aktiverade vi Drop Shadow, så att knappen ser lite "upp" från den vita bakgrunden på en webbplats eller blogg. Återigen, här är inställningarna:
Strukturera
- Blandningsläge: Multipel
- Opacitet: 35
- Vinkel: 90
- Avstånd: 2
- Spridning: 6
- Storlek: 8
Kvalitet
- Kontur: Linjär
- Buller: 0
- Lagret slår ut droppskugga: På
Nu är det dags att spara dessa specifikationer som en lagerstil.
Steg 4: Spara som en lagerstil

När du är klar med knappens inställningar börjar den se 3D ut. Eftersom chansen är stor att du skapar mer än en 3D-knapp måste vi hitta ett snabbt och enkelt sätt att göra detta.
Här är hur.
Innan du klickar på OK i dialogrutan Layer Style, klicka på New Style . När du gör det kommer Photoshop att spara denna lagerstil som du har gjort för din knapp.
Om du använder Photoshop CC kommer den nya stilen att sparas i ditt bibliotekssektion, som du kan se ovan. Det är väldigt snabbt och enkelt att komma åt.
Steg 5: Hur man använder en sparad lagerstil

Nu när du har designat din knapp och du har sparat den som en lagerstil, låt oss se den i aktion för ditt "upp" -läge. Inget lögn, det kommer att minska din arbetstid i halva.
Låt oss först skapa en annan knapp direkt ovanför det röda knapplagret. Låt oss göra det grönt för betoning.

Nästa - istället för att dubbelklicka på själva lagret för att få fram dialogrutan Layer Styles - dubbelklicka på lagerstilen i panelen Bibliotek .
När du gör det tillämpar Photoshop automatiskt din sparade stil på ditt nya knapplager, samtidigt som den behåller sin nya färg och form. Du har nu två knappar - en i uppläge och en i en ner - och det är så enkelt att göra. Jag älskar den här genvägen.
Steg 6: Lägg till text i din knapp

Därefter lägger vi till text till knappen.
För att lägga till text skapar du ett nytt lager ovanför dina två knapplager. Klicka på typverktyget för att börja skriva.
För denna handledning kommer vi att skriva ordet "prenumerera" eftersom det är något du ofta ser på webbplatser och sociala medieplattformar.
Vi kommer också att använda ett san-serif webbsäkert teckensnitt. Det slutliga valet som du använder för din egen knapp är upp till dig. Montserrat, Proxima Nova, Arial och Verdana är alla allmänt använda alternativ och säkra för webben.

När detta är gjort, finns det fortfarande några mer subtila ändringar som du behöver göra för att få texten till "pop".
Först dubbelklickar du på det lager som innehåller din text så att du kan ta upp den i dialogrutan Layer Style .
Klicka sedan på Inner Shadow för att lägga till lite depression (eller nedsänkt område) i din text. Det gör att det ser ut som att bokstäverna har graverats in i knappen. De exakta inställningarna som vi använde för den här tutorialen är nedan.
Strukturera
- Blandningsläge: Multiplicera
- Opacitet: 35
- Vinkel: 90
- Avstånd: 2
- Choke: 4
- Storlek: 1
Kvalitet
- Kontur: Linjär
- Buller: 0

Därefter applicerar du ett lutningsöverlagring på dessa bokstäver så att de lättare kan smälta in i knappen utan att vara platta. Återigen är inställningarna för våra:
- Blandningsläge: Färgbränna
- Opacitet: 90
- Stil: Linjär
- Vinkel: 90
- Skala: 100
Steg 7: Slutför

När du har skapat den här textstilen - särskilt om du vill använda den igen - gå till Ny stil och spara den innan du klickar på OK .
Med det inslaget kan du snabbt växla fram och tillbaka på synligheten mellan dina två knapplager för att se hur "upp" och "ner" tillstånd ser ut.

Ganska cool, va? För att spara din fil, gå till Arkiv> Spara som och spara den som rätt filformat för vilket projekt du än jobbar med.
Anpassa din blogg med 3D-knappar och widgets
Nu när du vet hur du skapar 3D-knappar i Photoshop kan du bli kreativ med det och designa dina egna 3D-knappar som passar dina behov. Och med dessa färdigheter i ditt arsenal kan du göra en produkt som inte bara är professionell, utan också personlig.
Vill du veta om andra saker du kan göra med det här programmet? Så här tar du bort en bakgrund i Photoshop Hur tar du bort en bakgrund i Photoshop Hur tar du bort en bakgrund i Photoshop Så här tar du bort en bakgrund i Adobe Photoshop i tydliga steg-för-steg-instruktioner som alla kan följa. Läs mer .
Utforska mer om: Adobe Photoshop, Tips för redigering av bilder, Instruktioner för Photoshop.

