
Hur man skriptar en röstkänslig robotanimering i p5.js
Annons
JavaScript är internetets språk. Att arbeta i front-end-utvecklingen utan det är omöjligt. För nybörjare, särskilt barn, kan det vara utmanande att vänja sig till språkets syntax.
För att komplettera nybörjare kan till och med att installera och köra en lokal server i webbläsaren vara en snubbla. Tänk om det fanns ett sätt att göra något coolt med JavaScript utan att installera något? Ange p5.js, ett kodningsbibliotek designat med kreativitet i åtanke.
Så här gör du ett ljudreaktivt animerat robothuvud med hjälp av några enkla kodningsprinciper.

Vad är p5.js?
P5.js-biblioteket skapades av Los Angeles-baserade konstnären Lauren MacCarthy. Den är utformad för att tillhandahålla en liknande plattform som Processing, för kreativt uttryck och konst. Tydliga verktyg går med väl förklarade handledning och referensdokument för att göra det perfekt för nybörjare.
Oavsett om du gör animationer, musik, enkla spel eller till och med ansluter till extern hårdvara. 8 Amazing Hardware Projects With Processing och p5.js 8 Amazing Hardware Projects With Processing och p5.js DIY-elektronik är mer än bara Arduino och Raspberry Pi. I denna sammanfattning täcker vi några av de coolaste projekten du kan göra med Processing och p5.js! Läs mer, p5.js kan hjälpa.
P5.js-redigeraren
För att börja öppnar du webbläsarfönstret och navigerar till p5.js webbredigerare. Innan du börjar finns det två valfria steg.
1. Du måste vara inloggad på p5.js för att spara dina skisser, så det är tillrådligt att göra ett konto. Registrering är gratis och du kan använda ditt Google- eller GitHub-konto för att logga in om du vill.
2. Klicka på inställningens kugghjul i det övre högra hörnet. Här kan du ändra tema och textstorlek för alla er mörka älskare där ute.

P5.js-redigeraren kombinerar en kodredigerare, konsol och utgångsfönster i samma utrymme. Hittills finns det två funktioner som redan har konfigurerats för dig.
Grunderna i p5.js
Varje p5.js-skiss börjar med två element. Funktionen inställning () och funktionen Rita () . Till er som har programmerat en Arduino tidigare kommer detta att vara bekant!
function setup() { createCanvas(500, 500); } Inställningsfunktionen () körs i början av ditt program. I detta fall skapar installationen en fyrkantig duk på 400 pixlar. Ändra detta till (500, 500) så att ett lite större område ska fungera.
Installationen körs bara en gång och används för att skapa de delar som behövs för ditt program, tillsammans med initialvärden för ditt program.
function draw() { background(220); } Metoden Draw () kallas varje ram. Detta fungerar precis som slingfunktionen på Arduino eller uppdateringsfunktionen i Unity 3D. Allt som behöver förändras i din skiss händer här. För tillfället får bakgrunden omritas varje ram. Överst ser du två ikoner, spela och stoppa. Klicka på play.

Detta är programmet hittills - en 500 × 500-duk med grå bakgrund,
Skapa en form
Att arbeta med former i p5.js skiljer sig lite från de förinställda formobjekten som använde mo.js webbanimationshandledning. För att skapa en enkel ellips, lägger du till den i koden i metoden Rita (), precis där du ställer in bakgrundsfärgen.
function draw() { background(220); ellipse(250, 250, 50) } Metoden ellips () tar flera argument. De första två är dess X- och Y-position på duken. Eftersom duken är 500 pixlar bred, ställer du dessa två värden på 250 ellipsen i mitten. Det tredje argumentet är bredden på cirkeln - i detta fall 50 pixlar.

Så du har en bakgrund och en cirkel, men det ser inte så bra ut. Dags att fixa det.
Lägga till lite stil
Börja med att ändra bakgrundsfärgen. Siffran inom parentes representerar ett gråskalavärde. Så 0 är svart, och 255 är vit, med olika grå nyanser mellan. För att göra bakgrunden svart, ändra detta värde till 0.
function draw() { background(0); ellipse(250, 250, 50); } Nu när du klickar på spela blir bakgrunden svart. För att ge cirkeln lite färg, vill vi påverka RGB-värdena (rödgrön och blå) individuellt. Skapa några variabler högst upp i ditt skript (redan i början, innan installationsfunktionen) för att lagra dessa värden.
var r, g, b; Ställ in värdet på r till 255 i installationsfunktionen och ge de andra ett värde på 0 . Dess kombinerade RGB-färg blir ljusröd!
r=255; g=0; b=0; För att applicera färgen på cirkeln lägger du till ett samtal () för att rita metoden, precis innan du ritar cirkeln.
fill(r, g, b); ellipse(250, 250, 50); Klicka nu på play och så ska du se en röd cirkel på svart bakgrund.

Att göra cirkeln är en bra start, men att lägga till interaktivitet är där det blir riktigt intressant!
Klicka för att ändra färg
Att lägga till kod för att köra med ett musklick är ganska enkelt i p5.js. Skapa en ny funktion under metoden draw () .
function mousePressed() { r = random(256); g = random(256); b = random(256); } Musen tryckt () lyssnar på alla mustryckningar och utför koden inuti parenteserna. Den slumpmässiga () -funktionen returnerar ett slumpmässigt värde mellan 0 och ett givet nummer. I detta fall ställer du in r-, g- och b-värdena mellan 0 och 255 för varje mustryck.
Kör koden igen och klicka med musen några gånger. Cirkeln bör ändra färg när du gör det.

Nu är din animering reaktiv mot musklick, men vad sägs om att använda användarens röst?
Ställa in röstkontroll
Att använda systemmikrofonen görs enkelt med ljudbiblioteket p5.js. Överst i ditt skript, skapa en ny variabel som heter mic .
var r, g, b; var mic; Lägg till dessa rader i din installationsfunktion () för att tilldela mikrofon till ljudingången.
mic = new p5.AudioIn() mic.start(); När du klickar på spela nu får du en dialogruta som ber om tillåtelse att få åtkomst till onboard-mikrofonen.

Klicka på Tillåt . Beroende på vilken webbläsare du använder kan den komma ihåg ditt val, eller så kan du behöva klicka på en ruta som bekräftar. Nu är mikrofonen inställd och det är dags att använda den.
Skalning efter volym
Om du vill använda volymen på mikrofonen som ett värde i ditt program måste du lagra den som en variabel. Ändra din dragmetod () för att se ut så här:
function draw() { var micLevel = mic.getLevel(); background(0); fill(r, g, b); ellipse(250, 250, 50 + micLevel * 2000); } I början av funktionen skapas en ny variabel som heter micLevel och tilldelas den aktuella mikrofonamplituden.
Ellipsen hade en fast bredd på 50 pixlar. Nu är 50 pixlar den minsta bredden, läggs till i micLevel-värdet som uppdaterar varje ram. Antalet micLevel multiplicerar med kommer att variera beroende på mikrofonens känslighet.

Experiment med högre värden - ett värde på 5000 kommer att skapa en mer dramatisk skalförändring!
Obs! Om detta inte fungerar för dig kanske din mikrofon inte är korrekt inställd. Webbläsaren använder systemets standardmikrofon och du kan behöva ändra dina ljudinställningar och uppdatera.
Konstruera roboten
Nu har du alla verktyg som behövs för att skapa roboten. Flytta först ellipsen du har skapat och lägg till en annan för att få ögonen.
ellipse(150, 150, 50 + micLevel * 2000); ellipse(350, 150, 100 +micLevel * 2000); "Tänderna" är en serie rektanglar som sträcker sig från skärmens botten. Observera att metoden rect () kräver en extra parameter för dess fasta bredd.
rect(0, 500, 100, -100 -micLevel * 5000); rect(400, 500, 100, -100 -micLevel * 5000); rect(100, 500, 100, -100 -micLevel * 3000); rect(300, 500, 100, -100 -micLevel * 3000); rect(200, 500, 100, -100 -micLevel * 1000); Den här gången vill du bara att tändernas höjd ska förändras och för att ge den "leende" effekten måste de ha olika känsligheter. Minsta höjd är -100 (eftersom den kommer upp från botten av duken), så mic-nivån måste också vara ett negativt tal.
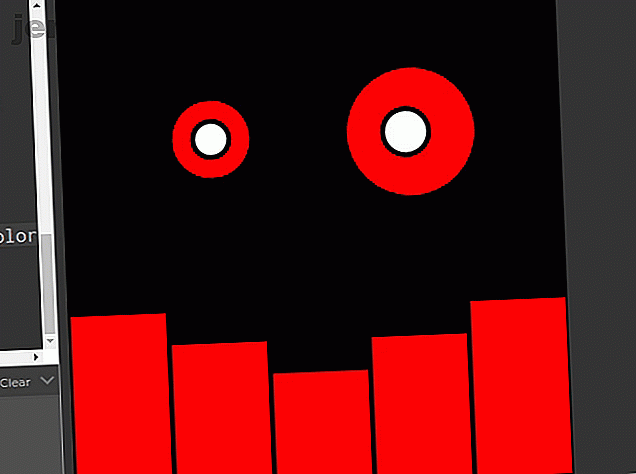
Klicka på play, så ska du se ett nästan färdigt robotansikte!

Återigen kan du behöva finjustera dina multiplikatornummer för bästa resultat.
Lägga till efterbehandling
Lägg till elever i ögonen med ännu fler ellipssamtal . Använd en annan fyllning () för att göra dem vita. Lägg till detta till din ritning () -metod, under "tänderna" du just skapade.
fill(255); ellipse(150, 150, 20 + micLevel * 1000); ellipse(345, 150, 30 + micLevel * 1000); Slutligen, för att ge hela stycket en liten definition, ändra slagvikt i din setup () -funktion
strokeWeight(5); Det är allt!

Om något inte fungerar, kontrollera din kod noggrant och du kan se den fullständiga koden från denna självstudie i p5-redigeraren vid behov.
Flytta framåt med p5.js
Denna nybörjarhandledning täcker några grundläggande koncept med p5.js och visar hur lätt det är att vara kreativ. Som alltid skrapar detta projekt knappt ytan på allt som p5.js kan.
Att spendera tid på att skapa konst med p5.js spenderas tid, eftersom du bekanta dig med att tänka som en programmerare och JavaScript-syntax. Allt detta är viktiga färdigheter att ta fram om du bestämmer dig för att dyka helhjärtat och verkligen lära dig JavaScript Really Learn JavaScript with 5 Top Udemy-kurser Really Learn JavaScript with 5 Top Udemy-kurser JavaScript är webbprogrammets språk. Om du har en anledning att lära dig JavaScript kan dessa fem utmärkta kurser från Udemy vara platsen att börja din kodningsresa. Läs mer !
Utforska mer om: Coding Tutorials, JavaScript.

