
Vad är progressiva webbappar och hur installerar jag en?
Annons
Appar dominerar din telefon. Under en lång tid påverkade appar inte skrivbordet eller webbläsaren på samma sätt. Det har förändrats under de senaste åren. Progressiva webbappar (PWA) växer i högväxt och förändrar våra interaktioner med alla slags webbplatser.
Men vad är egentligen en progressiv webbapp? Vad gör en PWA som en webbplats inte gör? Här är vad du behöver veta om Progressiva webbappar.
Vad är en progressiv webbapp?
Progressiva webbappar är webbapplikationer som erbjuder en vanlig webbplats för användare men visas som en inbyggd mobilapp. PWA: er försöker föra användbarheten för en inbyggd mobilapp till den moderna webbläsarfunktionen, och utnyttjar framstegen inom båda utvecklingsområdena fullt ut.
Vad definierar en PWA, då?
- Universal : en PWA måste fungera sömlöst (väl, nästan) för alla användare, oavsett webbläsare.
- Responsiv : PWA: er ska fungera med alla enheter, till exempel din bärbara dator, surfplatta, smartphone och så vidare.
- Design : designen ska efterlikna inbyggda mobilappar, vilket innebär strömlinjeformade menyer som är lätt att hitta, med enkel interaktivitet för avancerade funktioner.
- Säkert : PWA: er bör använda HTTPS för att hålla användardata säkra.
- Upptäckt: användare kan hitta PWA: er och de kan lätt identifieras som en applikation (snarare än en "webbplats").
- Engagemang: en PWA måste ha tillgång till inbyggda engagemangsfunktioner som push-meddelanden.
- Uppdateringar: PWA : er är uppdaterade och serverar de senaste versionerna av en tjänst eller webbplats.
- Installation: låt användare enkelt "installera" PWA på sin hemskärm utan att behöva en app store.
- Dela: PWA kräver bara en enda URL för att dela, utan installation.
Som ni kan se är PWA: er att ge användarna en fullständig webbplatsupplevelse med de strömlinjeformade funktionerna och gränssnittsdesignen för en inbyggd app.
Hur fungerar en progressiv webbapp?
Nyckeln till Progressiva webbappar är webbtjänstarbetare.
En servicearbetare är ett skript som körs i din webbläsares bakgrund, "separat från en webbsida, öppnar dörren för funktioner som inte behöver en webbsida eller användarinteraktion." Du kan använda servicearbetare som pushmeddelanden och bakgrund synkronisera Hur du inaktiverar irriterande aviseringar på Chrome, Firefox, Safari och mer Hur du inaktiverar irriterande aviseringar på Chrome, Firefox, Safari och mer. Så här kan du inaktivera irriterande webbläsarmeddelanden i Chrome, Safari, Opera, Firefox och Microsoft Edge. Läs mer just nu, men den omedelbara PWA-framtiden ger dessa skript större kraft.
Som sådan utgör servicearbetare grunden för PWA-standarden och använder webbcachen för nästan omedelbart resultat.
Innan servicearbetare var go-to browser cache-skriptet Application Cache (eller App Cache). App-cache-funktioner i ett brett utbud av tjänster för offline-först men var något felaktiga. Dessutom har App Cache flera välkända begränsningar, vilket A List Apart förklarar.
Men det största problemet för utvecklare är bristen på direkt interaktion med exakt hur AppCache fungerar, vilket hindrar utvecklarna korrekt att lösa problem när de uppstår. I sin tur var webbplatser och tjänster med full offline-funktionalitet ett riskabelt val.
Servicearbetare varar dock bara så länge som deras åtgärder krävs. I en PWA, när du klickar på något eller använder en funktion, sprider en servicearbetare till handling. Servicearbetaren (kom ihåg att det är ett skript) bearbetar händelsen och beslutar om offline-cachen kan slutföra begäran. Tanken är att det finns flera offline-cacheminne för PWA att välja mellan, vilket ger ett mycket större utbud av offlinefunktioner.
Dessutom är cachen inte bara för att öka hastigheten offline. Till exempel går du till en PWA, men din anslutning är extremt fläckig. Servicearbetaren serverar en tidigare cache, fullt fungerande, utan att störa din upplevelse.
Progressiv webbläsarstöd
Det finns två krav för att använda en progressiv webbapp: en kompatibel webbläsare och en PWA-aktiverad tjänst.
Låt oss först titta på webbläsare. Du har två alternativ för att kontrollera PWA-webbläsarsupport. Den första är Jake Archibald's Is Service Worker Ready? som enkelt visar PWA-klar status för de stora webbläsarna, plus Samsung internet.
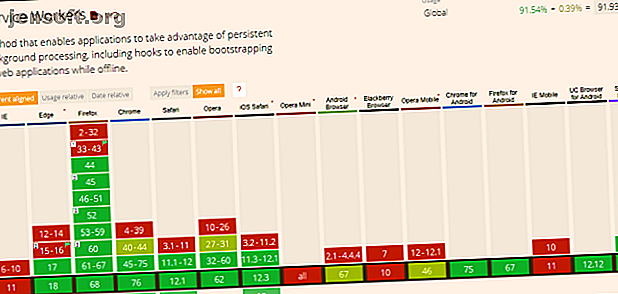
För en mer detaljerad översikt av PWA-webbläsarsupport bör du kolla in Can I Use, en webbplats som är specialiserad på att lista implementeringen av olika webb- och webbläsarteknologi per webbläsarversion. Om du till exempel anger "servicearbetare" i sökfältet hittar du en tabell som visar det versionnummer som varje webbläsare implementerade PWA-servicearbetare med.

Tabellen Can I Use Service Workers bekräftar att alla stora webbläsare alla stödjer PWA: er. Det illustrerar också PWA-stöd för flera alternativa stationära webbläsare och mobila webbläsare.
Dela ner det lite mer:
- Desktop-webbläsare (full support): Chrome, Firefox, Opera, Edge, Safari
- Desktop-webbläsare (partiell support / föråldrad version): QQ-webbläsare, Baidu-webbläsare
- Mobil webbläsare (full support): Chrome, Firefox, Safari, UC Browser, Samsung internet, Mint Browser, Wechat
- Mobil webbläsare (partiell support / föråldrad version): QQ-webbläsare, Android-webbläsare, Opera Mobile
Så de stora webbläsarna stöder alla PWA: er. Microsoft Edge och Safari är de senaste tilläggena till hela supportlistan. Omvänt använder både QQ-webbläsare och Baidu-webbläsare nu föråldrade versioner och har som sådan fallit in i den andra nivån.
Hur man hittar och installerar en progressiv webbapp
Nu när du vet vilken webbläsare du vill använda kan du tänka på att söka efter och installera en PWA. I det här exemplet använder jag en Samsung Galaxy S8 med Google Chrome.
Progressiva webbappar finns överallt. Många företag har anpassat sina webbplatser och tjänster för att erbjuda en progressiv webbappversion. I många fall stöter du först på en PWA när du går till hemsidan eller tjänstens webbplats, vilket utlöser dialogrutan Lägg till på hemskärmen.
Kolla in videon nedan för att se vad som händer när du besöker Twitter mobilwebbplats.

Naturligtvis är det inte användbart att besöka otaliga platser och hoppas se startskärmutlösaren. Det är faktiskt rent tidskrävande. Tack och lov behöver du inte göra det eftersom det finns ett par webbplatser som är dedikerade till katalogisering av PWA: er.
Först prova webbsidan. Den listar ett ganska anständigt utbud av PWA: er med nya alternativ som ofta dyker upp. Testa sedan pwa.rocks. Det har ett mindre urval, men några praktiska PWA: er som du vill lägga till på din enhet.
I januari 2019 levererades Chrome 72 för Android med Trusted Web Activity (TWA). TWA låter Chrome-flikarna öppna i ett fristående läge. I sin tur tillåter detta att PWA: er kan visas i appen Google Play. De första få PWA: erna som visas på Google Play var Twitter Lite, Instagram Lite och Google Maps Go, med mer uppsättning att dyka upp över tiden.


Kommer progressiva webbappar att ersätta infödda appar?
Progressiva webbappar är ett utmärkt hybridsteg mellan din webbläsare och en inbyggd mobilapp. Kommer PWAs att ersätta inbyggda appar helt? Det är ett hårt nej från mig. PWA: er är bra som ett lätt erbjudande, men med tanke på att de för närvarande huvudsakligen fokuserar på att kopiera befintliga webbplatser och tjänster kommer de inte att ersätta inbyggda appar.
Åtminstone inte för tillfället.
PWA: er fungerar dock. Uppgifterna som finns tillgängliga på PWA Stats säkerhetskopierar också detta. Här är några intressanta nummer som illustrerar hur PWAs förändrar våra interaktioner med vanliga webbplatser:
- Trivago såg en ökning av engagemanget med 150 procent för användare att lägga till sin PWA på en hemskärm.
- Forbes PWA-hemsida laddas helt på bara 0, 8 sekunder, medan visningar per besök är upp 10 procent. Forbes PWA såg också användarsessionens längder dubbelt.
- Twitter Lite såg en ökning med 65 procent i sidor per session, med en enorm ökning av tweets på 75 procent. Det är också interaktivt "på mindre än 5 sekunder över 3G."
- Alibaba ökade med 76 procent i mobilkonverteringar.
PWA är ännu inte mainstream. Men med det enorma utbudet av fördelar som de ger, som att spara utrymme på din enhet Spara på lagringsutrymme med dessa 7 Lite Android-appar Spara på lagringsutrymme med dessa 7 Lite Android-appar Om du har en äldre enhet eller bara en billig Android-telefon, dessa appar kommer att vara mycket bättre för dig än deras vanliga motsvarigheter. Läs mer, du kommer att höra mer om dem i framtiden.
Utforska mer om: Android-appar, Progressiva webbappar, webb.

