
Hur man bygger ett foto som Twitterar Twitter Bot med Raspberry Pi och Node.js
Annons
Letar du efter ett sätt att göra Twitter mer användbar, bara för andra? Ett sätt är att skapa en automatiserad Twitter-bot som tweetsar bilder med användbara beskrivningar. Du kan göra det manuellt ... eller så kan du bygga det med Node.js och värd det på en Raspberry Pi. Läs vidare för att ta reda på hur.
Varför bygga en Twitter-bot?

Om du någonsin har varit på Twitter och sett konton som publicerar foton, fakta eller tecknad film osv., Är det överväldigande troligt att dessa är automatiserade. Det är ett utmärkt sätt att bygga en publik av människor intresserade av samma ämne.
Men det finns en annan anledning, utöver retweets och följer. Att bygga en Twitter-bot kommer att lära dig några användbara programmeringsfärdigheter. Vi har tidigare tittat på hur man bygger en grundläggande Twitter-bot med Python Hur man bygger en hallon Pi Twitter bot Hur man bygger en hallon Pi Twitter Bot Twitter är världens största arkiv med korta meddelanden från människor med ingenting att säga - och nu har du också kan bidra till det episka projektet med en automatiserad Twitter-bot, som drivs av din Raspberry ... Läs mer (även på en Raspberry Pi), men den här gången tar vi en annan inställning.
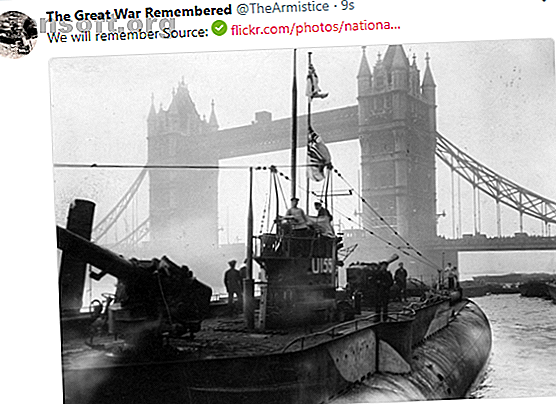
I det här projektet kommer vi att använda Node.js för att bygga en fototweetande bot på en Raspberry Pi. Bilderna kommer att vara foton från första världskriget, tillsammans med en kort mening och tillskrivning). Den här informationen kommer att lagras i en matris, en grundläggande databas. Vad är en databas, hur som helst? [MakeUseOf Explains] Så vad är en databas, hur som helst? [MakeUseOf Explains] För en programmerare eller en teknikentusiast är begreppet en databas något som verkligen kan tas för givet. Men för många är konceptet med en databas i sig lite främmande .... Läs mer.
Kom igång: Bygg din databas
Om du vill bygga en fototweeting-bot måste du börja med att samla de bilder du vill dela. Dessa bör antingen vara dina egna bilder, eller de du har skaffat under en Creative Commons eller någon annan öppen källkodslicens.
Du bör också notera attribut och annan information som du vill följa med bilderna. Vi kommer tillbaka till den här informationen senare, när botten är igång.
Installera Node.js på Raspbian
Börja med att installera Node.js. Du bör redan ha en Raspberry Pi igång, med Raspbian installerat Hur man installerar ett operativsystem på en Raspberry Pi Hur man installerar ett operativsystem på en Raspberry Pi Så här installerar du ett operativsystem på Raspberry Pi och hur man klonar ditt perfekta inställning för snabb återhämtning av katastrofer. Läs mer . För detta projekt rekommenderar vi en Raspberry Pi 2 eller senare; projektet testades på Raspberry Pi 3 B + Hur man bestämmer om du behöver Raspberry Pi 3 B + -modellen Hur man bestämmer om du behöver Raspberry Pi 3 B + -modellen Hur mycket kostar Raspberry Pi 3 B +, vilken specifikation har den, och kommer det att förbättra dina befintliga projekt? Läs mer .
På terminalen (eller via SSH VNC, SSH och HDMI: Tre alternativ för att se din hallon Pi VNC, SSH och HDMI: tre alternativ för att se din hallon Pi Raspberry Pi är en anmärkningsvärd liten dator, men det kan vara tidskrävande att ställa in upp och anslut den till din bildskärm. Läs mer), uppdatera systempaketlistan och uppgradera till den senaste versionen:
sudo apt-get update sudo apt-get dist-upgrade Följ prompt på skärmen och vänta medan din Pi uppdateras. När du är klar, starta om med
sudo reboot När du är klar använder du curl för att ladda ner Node.js:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash - Därefter installerar du den med
sudo apt-get install -y nodejs När allt är klart, kör en kontroll för att se till att programvaran var korrekt installerad. Det enklaste är att kolla efter versionnummer:
node -v Svaret bör vara något som v8.11.3 (eller högre). Om du ser något liknande, kan du vara säker på att Node.js är redo att användas.
Bygg din Twitter-bot
Nästa steg är att mata in koden som skapar botten. Börja med att skapa en katalog:
mkdir twitterbot Ändra sedan den till den nya katalogen för din bot:
cd twitterbot Skapa här en fil som heter server.js
sudo nano server.js Skriv in en enda rad i den här filen:
console.log('I am a Twitter bot!'); Tryck på Ctrl + X för att spara och avsluta, kör sedan skriptet:
node '/home/pi/twitterbot/server.js' Detta bör returnera frasen "Jag är en Twitter-bot!". Nu när du har bekräftat att detta fungerar är det dags att installera Twit-biblioteket med npm ( Node Package Manager ). Se till att detta är installerat genom att ange:
npm -v Återigen bör du se ett versionnummer visas.
Följ detta med:
npm init Detta börjar med att be dig om information om Node.js-appen du skapar. Standardalternativ visas (som det här) så att du bara kan trycka på Enter för att acceptera dem. Du kan också välja att ange dina egna detaljer. När denna konfiguration är över kommer du att be om att bekräfta informationen med ”ja”.
Nästa steg är att installera Twit-modulen från kl.
npm install twit --save Vänta medan filerna laddas ner i underkatalogen för node_moduler. När det är klart öppnar du filen server.js igen i nano.
sudo nano server.js Ta bort här kommandot som du angav tidigare och ersätt det med:
var fs = require('fs'), path = require('path'), Twit = require('twit'), config = require(path.join(__dirname, 'config.js')); Spara och avsluta som tidigare.
Skapa en Twitter-app
För att bygga en fungerande Twitter-bot måste du skapa en Twitter-app. Detta är en enkel process som kräver att du först registrerar dig för ett nytt Twitter-konto. Observera att detta också kräver ett telefonnummer för att verifiera kontot, och när detta är gjort, gå till Developer.twitter.com för att skapa appen.
Om du inte har ett utvecklarkonto kan det ta lite tid, eftersom det krävs en viss mängd blankett. Detta är ett steg som Twitter har tagit för att undvika skräppost, så ta dig tid och svara korrekt på frågorna.
Klicka på Skapa en app och lägg till informationen som begärts. I skrivande stund genomgår utvecklingssystemet en översyn, så du kanske måste vänta några dagar (och svara på några ytterligare frågor).

Därefter byter du till fliken Nycklar och tokens, och under Tillstånd hittar du åtkomstbehörigheten och ser till att den är inställd på Läs och skriv (använd Redigera om inte). Växla sedan till nycklar och tokens och notera följande:
- Konsumentnyckel
- Konsumenthemlighet
Under Access token klickar du på Skapa för att generera:
- Åtkomsttoken
- Access Token Secret
Det här är API-nycklarna som du behöver för att ge bot åtkomst till ditt Twitter-konto.
Tillbaka i kommandoraden, skapa config.js i nano:
sudo nano config.js Lägg till följande
var config = { consumer_key: 'XXXXX', consumer_secret: 'XXXXX', access_token: 'XXXXX', access_token_secret: 'XXXXX' } module.exports = config; Om det står "XXXXX", ersätt dina egna motsvarande API-nyckeldetaljer.

Spara och avsluta och öppna sedan server.js.
sudo nano server.js Bifoga här följande rader i slutet av filen:
var T = new Twit(config); T.post('statuses/update', { status: 'My first tweet!' }, function(err, data, response) { console.log(data) }); Det ska se ut så här:

Återigen, spara och avsluta, sedan i kommandoraden, ange
node server.js Öppna ditt Twitter-konto i webbläsaren för att se resultaten:

Du har bekräftat att boten tweetar, så det är dags att ge den något att göra!
Skapa din mapp med bilder
För att tweeta foton, kopiera bilderna du samlade i en mapp (vanligtvis namngivna bilder ). Börja med ett dussin eller så.
Återgå sedan till server.js-dokumentet:
sudo nano server.js Här tar du bort koden som skickade tweeten, raden som börjar T.post ('statuser / uppdatering').
Byt därefter ut den med en funktion som kallas random_from_array . Detta kommer att välja en bild slumpmässigt från bildermappen.
function random_from_array(images){ return images[Math.floor(Math.random() * images.length)]; } När du har gjort detta måste du lägga till en andra funktion, upload_random_image :
function upload_random_image(images){ console.log('Opening an image...'); var image_path = path.join(__dirname, '/images/' + random_from_array(images)), b64content = fs.readFileSync(image_path, { encoding: 'base64' }); console.log('Uploading an image...'); T.post('media/upload', { media_data: b64content }, function (err, data, response) { if (err){ console.log('ERROR:'); console.log(err); } else{ console.log('Image uploaded!'); console.log('Now tweeting it...'); T.post('statuses/update', { media_ids: new Array(data.media_id_string) }, function(err, data, response) { if (err){ console.log('ERROR:'); console.log(err); } else{ console.log('Posted an image!'); } } ); } }); } Denna funktion väljer en bild slumpmässigt från bildermappen, och när den valt laddas upp till Twitter med media / upload API.
Lägg sedan till följande kod. Då hittar du bildkatalogen och tar en bild från den och lägger ut en slumpmässig var 60: e sekund. Du kan (och borde) redigera denna timing, som representeras i koden med siffran 60000. Längre luckor rekommenderas.
setInterval(function(){ upload_random_image(images); }, 60000); } }); Spara detta med Ctrl + X, sedan Ja för att spara. (Du kan hitta fullständig kod för detta projekt på GitHub).
En enda användning av kommandot node server.js uppmanar fotona att börja tweeta! (Om du behöver avsluta inlägg, tryck Ctrl + Z för att avbryta skriptet server.js.)
Lägga till text till dina foto-tweets
Om du behöver lägga till text till dina bilder kan du göra det med hjälp av en matris. Matrisen hänvisar till filnamnen på bilderna och listar texten som ska läggas till. Till exempel kan du lägga till attribution till bilder som du inte tog. Eller så kan du lägga till några fakta eller en offert.

Börja med att skapa images.js
sudo nano images.js Lägg till följande kod här. Detta är en matris med två element, fil och källa. Dessa har bildens filnamn och attributen (vanligtvis en URL).
var images = [ { file: 'image0001.png', source: 'http://www.example.com/image0001.png' }, { file: 'image0002.png', source: 'http://www.example.com/image0002.png' }, ] Upprepa efter behov för varje bild och avsluta sedan images.js-filen med:
module.exports = images; Spara och stäng filen, öppna sedan server.js igen och lägg till den i listan med variabler:
images = require(path.join(__dirname, 'images.js')); Spara och avsluta och starta sedan om Twitter- botten med kommandot node server.js igen.
Du kan också använda fältet "källa" för att inkludera lite text som förklarar bildens bakgrund. Detta kan inkluderas bredvid webbadressen.
Din första Twitter-bot, redo att återanvända!
Nu bör du ha en automatisk bokföring av Twitter-botten igång, dela foton, fakta och attribut om ditt angivna ämne.
För att sammanfatta är processen:
- Samla dina bilder
- Installera Node.js
- Bygg din Twitter-bot
- Ansök om utvecklarstatus på Twitter
- Skapa en Twitter-app
- Lägg till ett attributionsfält
- Börja tweeta!
Det bästa med detta är kanske att koden kan användas för att tweeta foton, fakta och attribut om bokstavligen alla ämnen.
Vill du veta vilka andra bots du kan köra med en liknande installation? Kolla in vår lista över de bästa Twitter-botprojekten för Raspberry Pi 10 Bästa Twitter Bot-projekt för Raspberry Pi 10 Bästa Twitter Bot-projekt för Raspberry Pi Läs mer!
Utforska mer om: DIY-projektstudier, JavaScript, Raspberry Pi, Twitter.

