
Hur man skapar en anpassad gradient med Photoshop CC
Annons
Photoshop CC är ett bra verktyg för att skapa lutningar. Genom att helt enkelt blanda två färger kan du lägga till visuella "pop" till dina bilder. Photoshop har några inbyggda alternativ för detta, men tänk om du vill skapa en lutning från början?
Ladda ner vårt GRATIS "Adobe Photoshop Keyboard Shortcuts" -fuskark idag för att upptäcka alla Photoshop-tangentbordskommandon som du absolut måste veta!I den här artikeln kommer vi att leda dig hur du skapar en anpassad gradient med Photoshop CC i fyra enkla steg.
Steg 1: Ställ in din duk

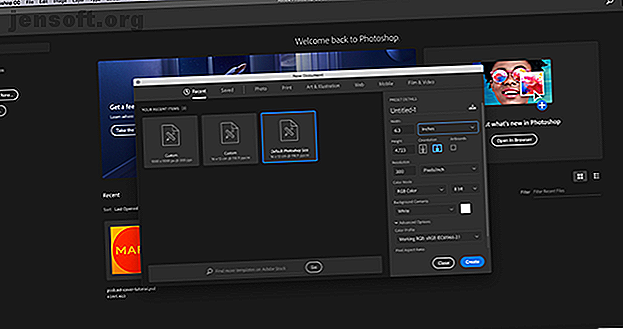
Öppna först Photoshop CC. För denna självstudie behöver du inte en anpassad mall, så vi kan gå med Photoshops standarddukstorlek.

När du har öppnat din duk, se till att Gradient-verktyget är aktivt, sett här markerat med rött. När det är aktivt väljer du två färger du vill ha i din lutning med dina färgrutor längst ner i verktygsfältet. För denna tutorial kommer vi att gå med en ljusblå och lila för att skapa en "neon" look.
Steg 2: Använda Gradient Editor

För att anpassa din lutning går du till det övre vänstra hörnet på arbetsytan och dubbelklickar på färgfältet för att få tillgång till Gradient Editor . Gradient Editor är ett kraftfullt, enkelt verktyg och en one-stop-shop för alla dina anpassningsbehov.

Högst upp i redaktören ser du en rad förinställningar som kommer med Photoshop CC. Längs högra sidan av redigeraren finns alternativ för att ladda, spara och skapa nya lutningar. Längst ner i redigeraren finns verktygen för att anpassa din lutning.
Det finns två olika stilar av lutningar du kan skapa. Den första vi ska designa kallas en solid lutning. Du kan se detta alternativ i rullgardinsmenyn där det står Gradient Type: Solid i mitten av redigeraren. Se till att det här alternativet är valt innan du börjar.
Steg 3: Skapa en solid lutning

Photoshops standardgradientövergång mellan två färger, men vad händer om du vill överföra mellan tre? För att göra detta, klicka på en av färgstopparna på vänster och höger ände av färgreglaget. För denna handledning kommer vi att justera vänster Color Stop genom att dra det mot mitten av fältet. Där den sitter är platsen där min tredje färg kommer att smälta in i de andra.
För att välja en tredje färg, dubbelklickar du på Color Stop . Det öppnar upp din färgväljare och gör att du kan välja en nyans som du väljer. När du har valt klickar du på OK . Photoshop lägger till den tredje färgen i skjutreglaget.

Dessa färger ser bra ut, men tänk om du vill justera var de blandas på sidan istället för en jämn trevägsdelning? För att göra detta, klicka och dra din färg mittpunkt över skjutreglaget för att ändra dina förhållanden.
Du kan också justera smidigheten i hur du blandar dessa färger. För den här tutorialen kommer jag att hålla jämnheten till 100 procent, men om du vill ha en "choppier" look drar du skjutreglaget till en mindre procent.

Klicka sedan på OK för att lämna Gradient Editor . Gå sedan till knapparna för gradientstil, som finns i det övre vänstra hörnet av arbetsytan bredvid färgfältet. Det finns fem olika stilar du kan använda, men alla fungerar på samma sätt.
För att tillämpa dem på din bild, klicka på den gradienttyp du väljer och klicka sedan och dra över din sida. När du släpper tillämpar Photoshop lutningen i den riktning du har angett. Vi har talat om den här tekniken tidigare i vår titt på hur man skapar ett podcastomslag med Photoshop Hur man skapar ett podcastomslag med Photoshop Hur man skapar ett podcastomslag med hjälp av Photoshop från början med Photoshop. Läs mer .
Prova de olika typerna av lutning
Den första typen av lutning vi ska prova är den linjära lutningen, som ser ganska standard ut.

Du kan också prova en radiell gradient, som ser ut som glödet från en strålkastare. Jag använder personligen denna typ av en lutning för att skapa "glöd" som du ser runt en stjärna i rymden.

Om du vill ha en hård ljuskant är vinkelgradienten ett riktigt bra alternativ.

Reflekterande lutningar är bra för flytande ytor och solnedgångar.

Diamond Gradients är typ av funky, men de kan användas som en strålkastare eller den reflekterande kanten på en ädelsten.

Detta är allt du behöver göra för att skapa en anpassad, solid lutning i Photoshop. Det är både otroligt enkelt och lätt att komma ihåg. Innan vi lägger upp denna handledning finns det dock en gradient mer du kan skapa. Det kallas en brusgradient och vi kommer att kort beröra den.
Steg 4: Skapa en brusgradient

För att skapa en bullergradient, dubbelklickar du på färgfältet för att få tillgång till Gradient Editor . Bredvid gradienttyp klickar du på rullgardinsmenyn för att välja Buller . Du ser omedelbart en ny färgreglage visas på botten av redaktören, tillsammans med två avsnitt för att justera grovhet och färgmodell .
Under Color Model finns tre reglage för de enskilda färgkanalerna. Genom att skjuta markörerna längs varje kanal kan du justera hur många färger som dyker upp i din lutning, vilken nyans de är och ljusstyrkan.

Du kan också justera kontrasten mellan dessa färger genom att använda Roughness . En hög grad av grovhet innebär att lutningen har mycket distinkta färglinjer. En låg procentandel innebär att färgerna blandas.

När dessa specifikationer har kalibrerats klickar du på OK för att lämna Gradient Editor . Välj din gradientstil i det vänstra hörnet på arbetsytan och klicka sedan och dra ditt lutningsverktyg över din duk för att kolla in de olika resultaten.

Du kommer omedelbart att märka att brusgradienter ser mycket annorlunda ut än solida. Radialgradienten är ett bra exempel på detta.
Hur du sparar din gradient som en förinställning

Låt oss säga att du verkligen gillar lutningen du skapade och att du vill använda den igen på en annan bild. För att göra detta, gå till Gradient Editor> Ny . Detta lägger till en ny färgruta till lutningen du skapade i fönstret Förinställningar .

När du har skapat din färgruta klickar du på Spara . Ge din nya gradient ett meningsfullt namn och klicka sedan på Spara igen.
Nu när din förinställning är sparad, hur får du åt den för andra projekt? Se till att Gradient-verktyget är aktivt och klicka sedan på färgfältet för att öppna fönstret Förinställningar. Därefter klickar du på ikonen "kugghjul", sett här i rött.

Klicka sedan på Ladda gradienter . Detta kommer att visa din lista över lutningar, där du kan välja din anpassade färgruta. När du har valt klickar du på OK .
Anpassa dina verktyg i Photoshop CC
Nu när du vet hur du skapar en anpassad gradient i Photoshop är du redo att komma igång. Men lutningar är inte det enda verktyget du kan anpassa med det här programmet. Tack och lov har vi tidigare förklarat hur man skapar en anpassad borste i Photoshop CC En nybörjarguide för att skapa anpassade borstar i Photoshop En nybörjarguide för att skapa anpassade borstar i Photoshop Adobe Photoshopborstar är ett praktiskt sätt att lägga intresse för dina mönster, och precis som du kan skapa dina egna anpassade mönster, du kan lika enkelt designa och skapa dina egna borstar. Läs mer .
Utforska mer om: Adobe Photoshop, tips för bildredigering.

