
7 sätt att göra din webbplats eller blogg snabbare för besökare
Annons
Långsam sidhastighet är en av de främsta anledningarna till att din webbplats inte får de träffar den förtjänar.
Eftersom publikens uppmärksamhet är på en låg nivå är här några topptips för att påskynda din webbplats för att se till att dina besökare håller sig.
1. Minska den faktiska storleken på din webbplats

Om din webbplats laddas långsammare än tre sekunder, kommer folk sannolikt att överge den redan innan hemsidan laddas. Om du använder fel format för dina bilder kan du enkelt blåsa upp din webbplats och förstöra en annars fantastisk surfupplevelse.
Över 70% av mobila webbsidor är över 1 MB och 12% är över 4 MB! Tänk på att det tar sju sekunder att ladda ner 1, 5 MB på en bra 3G-anslutning. Den bästa praxisen är att hålla varje sida under 0, 5MB.
Lär dig skillnaden mellan JPG, PNG och GIF och se till att du använder den upplösning du behöver.
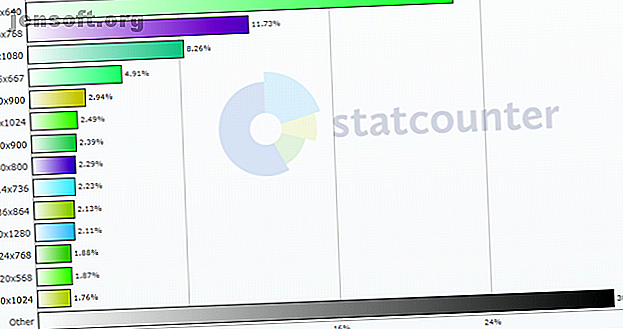
Enligt GlobalStats är dessa de mest använda skärmupplösningarna för 2018:
- 22, 55% använder en upplösning på 360 x 640 (mobil)
- 11, 73% använder en upplösning på 1366 x 768
- 8, 26% använder en upplösning på 1920 x 1080
- 4, 91% använder en upplösning på 375 x 667 (mobil)
- 2, 94% använder en upplösning på 1440 x 900
Detta är över 50% av alla användare, så tänk på detta när du lägger till foton på din webbplats.
2. Designa din webbplats för mobil
Enligt forskning som gjordes av Google förra året om mobilsidans hastighet:
Den genomsnittliga tiden det tar att ladda en mobil målsida är 22 sekunder enligt en ny analys. Ändå lämnar 53% av mobilbesökarna en sida som tar längre tid än tre sekunder att ladda. Det är ett stort problem.
Över 75% av mobila webbplatser tar 10 sekunder eller mer att ladda över 3G. Väl över hälften av all trafik sker via mobila enheter, och det kommer sannolikt inte att minska. Så håll ett litet fotavtryck för att göra mobila internetanvändare nöjda och se till att de håller sig fast!
Om du använder ett CMS som WordPress, Joomla eller Drupal Drupal mot Wordpress: Vad är det bästa Open Source CMS? Drupal vs. Wordpress: Vad är det bästa CMS med öppen källkod? Planerar du att sätta upp en webbplats men kan inte välja rätt open source CMS? Så här väljer du mellan WordPress och Drupal. Läs mer, det finns plugins för att göra din webbplats mer mobilvänlig.
Alternativt kan du använda verktyg som bMobilized eller Duda Mobile för att konvertera din stationära webbplats till mobil. Som sagt är det ofta bäst att designa en separat webbplats för att säkerställa bästa upplevelse för dina mobilanvändare.
Du bör också överväga att erbjuda en förenklad version av din webbplats med hjälp av projektet Accelerated Mobile Pages (AMP). Att använda AMP-sidor kommer att förbättra sidhastigheten på mobilen. Det finns strikta riktlinjer för JavaScript och CSS, men fördelarna är mätbara.
Oavsett vilken rutt du bestämmer dig för att gå ner, se till att din mobilwebbplats är ett lätt alternativ. Och försök att hålla dig under 0, 5MB-rekommendationen per sida.
3. Se till att din webbplats är förminskad
Om du skriver din egen webbplats från början, redigera den regelbundet. När ditt projekt utvecklas lär du dig sannolikt effektivare sätt att göra saker, så se till att du går igenom din kod när du förbättrar.
Förminska och kombinera dina CSS, HTML och JavaScript. Om du till exempel använder ett CDN som Cloudflare finns det en specifik flik för hastighetsförbättringar, där det första alternativet är Auto Minify. Om du använder en webbplatsbyggare (som Squarespace eller Weebly) görs detta troligtvis för dig som standard.

Se till att du testar din webbplats efter att du har aktiverat allt som kombinerar eller förminskar din webbplats resurser. Experimentera med de olika alternativen för att se vad som är bäst för din webbplats, eftersom vissa funktioner kan bryta med Minify aktiverat.
4. Undvik att lägga till skript när det inte behövs
Att behöva ladda flera JavaScript-filer innan de behövs kommer att sakta ner hela sidan onödigt. Undvik att ladda skript från tredje parts servrar om du kan.
Om du begär dessa saktar du ner din hastighet ytterligare och kan potentiellt utgöra en säkerhetsrisk. Förvara dem på din webbplats server när det är möjligt.
Du kan använda uppskjutning eller async för att försena inläsningen av specifika JavaScript-filer för att minska belastningen på besökarens enheter och förbättra lastens hastighet på dina sidor. Alternativt, för små skript, kan du ansluta JavaScript direkt till HTML-dokumentet.
Async berättar webbläsaren att fortsätta analysera HTML samtidigt som JavaScript-filerna laddas ner. Pausen inträffar sedan efter att filen har laddats ner helt.
Samtidigt berättar för webbläsaren att köra JavaScript-filer efter att webbläsaren är klar med att analysera hela HTML-dokumentet.
En webbläsare pausar som standard parsning av HTML-filer medan alla JavaScript-filer hämtas och körs.
Att lägga in JavaScript i HTML-dokumentet hjälper till genom att minska antalet filer en webbläsare måste ladda ner innan en sida visas. Du kan inline JavaScript genom att lägga till innehållet i alla externa JavaScript-filer mellan skripttaggar.
Du kan säkert använda uppskjutning och async i Google Analytics, Facebook Pixel och andra analys- och felrapporteringsverktyg utan att det påverkar sidans funktionalitet.
Slutligen bör du överväga om spårningskoder, analys, extrafunktioner och annonser som du har visat på din webbplats är nödvändiga. Använd fler lätta alternativ när det är möjligt och skrapa dem om de inte tillför något eller något av värdet för dig eller dina besökare.
5. Använd Caching och ett CDN

Ett innehållsleveransnätverk (CDN) kommer att kopiera din webbplats till servrar över hela världen och minska datorns restid genom att ansluta besökare till en server geografiskt närmare dem. Statiskt innehåll cachas och levereras av CDN: s servrar.
Cloudflare är troligen det CDN som du känner bäst, men Akamai och Amazon CloudFront är väletablerade alternativ.
Se till att du också utnyttjar cachelagring i webbläsaren. Så här är din webbläsare komprometterar din integritet. Så är din webbläsare kompromissar din integritet. Din webbläsare avslöjar massor av information om vem du är, vart du går och vad du gillar. Här är de detaljer som det läcker när du går online. Läs mer för att förbättra din hastighet för din webbplats för upprepade besökare. Webbläsarens caching fungerar genom att ladda ner dessa filer från servern till användarens enhet.
På ytterligare sidvyer eller besök kommer dessa filer att laddas lokalt från användarens enhet istället för att begära dem från den externa servern (beroende på filernas utgångsdatum).
6. Bli av med icke-väsentliga plugins
Plugins bör endast användas vid behov. Detta är sant oavsett om du använder Wix, Weebly, WordPress eller Squarespace Squarespace vs. WordPress: Vilken är rätt för dig? Squarespace vs. WordPress: Vilken är rätt för dig? WordPress och Squarespace är de två största namnen inom webbplatsbyggnad. Här är vad du behöver veta för att bestämma mellan de två. Läs mer eller något annat. Alla funktioner du kan göra genom att lägga till enkel CSS snarare än ett plugin bör du göra. Använd kodinjektion på Squarespace, använd CSS Customizer i WordPress och Custom CSS på Wix.
Plugins kan orsaka en hög CPU- eller minnespänning på din server, och detta kan bromsa eller till och med hindra din webbplats från att laddas.
Om du använder WordPress är det troligt att du inte använder alla dess inbyggda funktioner. Inaktivera dessa med ett plugin som Clearfy.
Tänk alltid på de plugins du använder. Om du använder få funktioner i plugins som JetPack kan du överväga att ta bort dem helt och ersätta dem med mer lätta plugins som gör samma jobb.
7. Serverinställningar för att påskynda din webbplats
Serverförsening kommer att ha en stor negativ inverkan på din sidhastighet och din PageRank.
Google rekommenderar att Time to First Byte (TTFB) är 1, 3 sekunder eller mindre. Detta är den längsta förseningen innan en enhet börjar ladda ner en sida efter att han först kontaktat servern. Som sagt, den genomsnittliga sidan har en TTFB på över 2 sekunder, långt över deras rekommendation.
Delade värdar är vanligtvis orsaken till detta, men det finns vissa inställningar som du kan konfigurera för att förbättra din serverns svarstid.
- Använd den senaste versionen av PHP som din webbplats är kompatibel med. Den senaste versionen (PHP 7.2) har enorma hastighetsförbättringar.
- Slå på “Keep-Alive”
- Aktivera HTTP / 2
- Dra fördel av HTTP strikt transportsäkerhet (HSTS)
- Ställ in dina säkerhetskopior på natten
Om din webbplats är tillverkad i WordPress, se till att du använder en värd som är specialiserad på WordPress-värd, som Bluehost. Detta kommer att se till att serverinställningarna konfigureras specifikt för WordPress-prestanda.
Färdigt tweaking? Testa nu din webbplats

Nu när du känner till den ideala sidbelastningstiden, storleken och Time to First Byte (TTFB) som du borde sikta efter, hur vet du vad din är?
Här är några av våra favoritverktyg online för att testa din webbplats:
- varvy.com: dessa verktyg testar skrivbordets och mobilsidans hastighet och prestanda och ger dig värdefulla guider för hur du kan förbättra din webbplats
- Google PageSpeed Insight: nyligen uppdaterat kommer Google PageSpeed-verktyget att testa din hastighet och ge dig förbättringsförslag
- GTmetrix: ett fantastiskt verktyg med handlingsbara råd
- WebPageTest: testa din webbplats på olika enheter, operativsystem och platser
- Pingdom: ett mycket populärt verktyg, liknande WebPageTest med ett trevligare gränssnitt
Du kan testa din mobilsajt med länkarna ovan och även ThinkWithGoogle Mobile Test (drivs av WebPageTest). Resultaten ger dig specifika tips om vad du kan förbättra, med en uppskattad minskning av laddningstiden om du följer tipsen.
De rekommenderade bästa metoderna förändras ständigt, så kontrollera din sidhastighet regelbundet när du gör förbättringar.
För ännu mer värdefull insikt om hur din webbplats presterar, kom ihåg att verifiera din domän på Google och Bing. De fem huvudsakliga fördelarna med att verifiera din domän på Google och Bing De 5 huvudsakliga fördelarna med att verifiera din domän på Google och Bing Om du har en egen webbplats, här är varför du bör verifiera din domän på Google och Bing med deras webbansvariga verktyg. Läs mer

