
Hur man skapar en online fotoram med Photoshop
Annons
Du kan göra så många coola saker med Adobe Photoshop att det är svårt att veta var du ska börja. I den här artikeln visar vi dig hur du skapar en online fotoram med Photoshop. En som du kan använda på olika webbplatser och appar, vare sig du omger din avatar eller i rubriken på din blogg.
Ladda ner vårt GRATIS "Adobe Photoshop Keyboard Shortcuts" -fuskark idag för att upptäcka alla Photoshop-tangentbordskommandon som du absolut måste veta!Steg 1: Ställ in din fil

Innan vi börjar denna handledning måste du känna till grunderna i Custom Shape Tool. För att göra det, kolla in vår artikel med detaljer om hur du använder Custom Shape Tool i Photoshop Hur du använder Custom Shape Tool i Adobe Photoshop Så här använder du Custom Shape Tool i Adobe Photoshop Vår steg-för-steg-guide för att använda Custom Shape Verktyg i Adobe Photoshop, ett mångsidigt verktyg som ofta förbises. Läs mer .
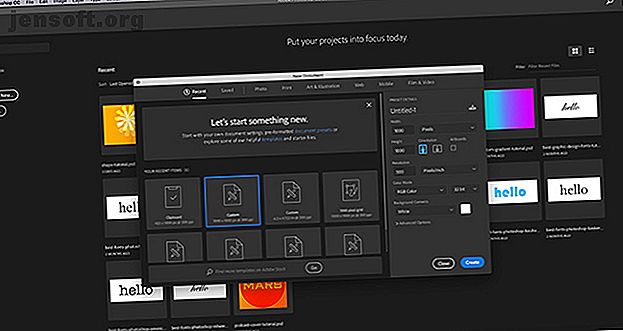
Därefter öppnar du Photoshop för att ställa in ditt dokument. För den här självstudien, låt oss säga att bildramen du skapar är en avatar på sociala medier. Avatarer är vanligtvis lika stora på alla sidor, oavsett om de är cirkelformade eller fyrkantiga.
Med detta i åtanke ställer du in din dokumentstorlek till minst 1000 × 1000 pixlar, även om du kan gå större. Dessa dimensioner fungerar som en guide för din bildram.
Steg 2: Ställ in ditt anpassade formverktyg

När din fil har konfigurerats skapar du ett nytt lager i panelen Lager - det är här din ram kommer att gå.
Se sedan till att ditt anpassade formverktyg är aktivt. Kontrollera sedan färgerna för din anpassade form i avsnittet Fyll och stroke .
För närvarande har jag för närvarande standardfärgpaletten aktiv. Jag vill dock inte använda de färgerna i min bildram, så jag kommer att stänga av dem.

För att ändra dessa färger, gå till din färgprovpanel . Klicka på ikonen för rullgardinsmenyn. Välj en förbyggd palett från Adobes lista med alternativ.
Du kan också ladda en anpassad färgpalett om du redan har skapat en. Om du inte har gjort en tidigare, kolla in vår handledning som förklarar hur du skapar en anpassad färgpalett i Photoshop.

Nu när den nya paletten laddas går du tillbaka till dina Fill and Stroke- alternativ för ditt Custom Shape Tool. Välj de färger du vill använda.

Gå sedan till rullgardinsmenyn Shape och välj den design som passar bäst för din bild.
För den här självstudien bläddrar du ner tills du hittar den ihåliga cirkeln och fyrkantiga former. Välj den ihåliga cirkeln som ska användas som din bildram, sett här i rött.
Även om Adobe har många pre-build-ramar är de lite för snygga för vårt syfte. Denna cirkel borde göra tricket.
Steg 3: Rita din form

När du har valt din form klickar du på och drar markören över sidan för att skapa den.
Om du av misstag har dragit din bild från sidan - som jag har - oroa dig inte. Du kan antingen använda sökvägsverktyget eller flytta verktyget för att centrera din ram. Det är markerat här i rött.
Steg 4: Använd en lagerstil

När din ram är centrerad kanske du vill använda en effekt på den så att den ser mer "3D" ut.
För att göra detta, gå till din Layer- panel och dubbelklicka på det lager som innehåller din form. En låda kommer att dyka upp som säger Layer Style .
Under blandningsalternativ ser du Bevel & prägling . Klicka på det här alternativet för att aktivera det och se till att kryssrutan bredvid namnet är fylld.

När kontrollmärket är aktivt ser du att din fotoram har fått en mer 3D-kvalitet.
Under avsnittet Struktur kan du välja vilken typ av avfasning som ska appliceras på din form, avfasningsdjupet, storleken och hur mycket du vill mjukna upp kanterna.

Under Skuggning kan du ändra hur dina höjdpunkter ser ut. Du kan ändra vinkeln som ljuset träffar objektet och hur ljuset interagerar med objektet också.
När du har fixerat alla dina inställningar klickar du på OK .
Steg 5: Rasterisera ditt lager

När du är klar med avfasningen, vill du välja din ram för att skapa ett "ramval". Detta gör att du kan kalla fram "formen" vid ett senare datum och enkelt använda en färgfyllning i formen av det valet - bara i ett annat lager.
Tänk på det som en genväg till redigering.
När du väljer ditt Magic Wand Tool, se till att din bild för närvarande är inställd på 16 bitar . Du får en varning från Photoshop om det inte är det.
Om det inte är det, klicka på Bild> Läge> 16 bitar . Eftersom du arbetar i olika lager kommer Photoshop att fråga dig om du vill slå samman dessa lager när du minskar ditt dokumentdjup.
Klicka på Slå inte samman . Du vill fortfarande att dessa lager separeras.

När du har ändrat bildens djup måste du fortfarande "rastera" ditt lager för att använda din Magic Wand. Detta innebär att du konverterar en vektorgrafik till en pixelbaserad.
Om du vill rasterisera ditt lager högerklickar du på det lager som innehåller din fotoram och väljer Rasterize Layer Style .
Steg 6: Gör ett urval

Gå sedan tillbaka till ditt Magic Wand Tool och välj det tomma utrymmet på insidan och utsidan av din bildram.
När dessa två områden är valda, högerklicka på det tomma utrymmet och välj Välj inverse . I stället väljer Photoshop formen på din ram.
Det här kan tyckas vara ett veckat steg, men det finns en god anledning att göra valet i den här ordningen.
Om du försöker klicka på din 3D-ram direkt väljer Photoshop bara färgerna med exakt samma värde och nyans - inte hela saken.
Med Select Inverse har du nu ett rent urval av din ram.

För att spara det här valet för ytterligare användning, gå till menyfältet högst upp på arbetsytan. Klicka på Välj> Spara markering .
Ge ditt val ett meningsfullt namn och klicka sedan på OK .
Steg 7: Justera färgen

Nu när du har skapat din online fotoram kanske du vill justera färgen på den.
För att justera färgen, gå till panelen Lager och skapa ett nytt lager ovanpå lagret som håller din bildram. Klicka sedan på Välj> Ladda urval .
I rullgardinsmenyn kanal väljer du det val du gjorde i din bildram.
När valet är aktivt går du över till din målarfärg eller lutningsverktyg och applicerar lite färg på det lagret. Det kommer att hålla sig inom ramen för det valet.

När du har lagt ner färgen, vill du att den ska interagera med bildramen under den.
För att göra detta, klicka på rullgardinsmenyn Blandningsläge i panelen Lager . Välj en effekt.
Som ni ser, lyser denna effekt min ram samtidigt som jag tar upp de ljusa och mörka nyanserna i 3D-faset under.
Steg 8: Lägg till din bild

När du är klar med bildramen vill du förmodligen placera en bild inuti den. För att demonstrera den här delen har jag använt en huvudbild av mig själv.

Om du vill ta med dig denna huvudbild i din ram väljer du Flytta verktyget och klickar sedan och drar din huvudbild till filfliken för din bildram längst upp. Jag har markerat fliken i rött.
När du drar huvudskottet till fliken kommer Photoshop att ta in huvudbilden i arbetsytan för bildramen.
Släpp filen. Photoshop kommer automatiskt att placera huvudbilden i ett nytt lager i panelen Lager .
När det här huvudskottet är i ett nytt lager flyttar du det huvudskiktet under ditt bildramlager. Ramen måste vara synlig ovanpå.
Om det behövs, justera huvudbilden så att den passar bättre i din ram genom att gå Redigera> Gratis omvandling . Dra förankringspunkterna inåt för att göra det mindre.

Gå sedan till ditt bildramlager. Aktivera ditt Magic Wand- verktyg och välj sedan utrymmet runt utsidan av din ram.

När området utanför din ram är markerat, gå tillbaka till ditt huvudskottslager. Gå till menyn högst upp på skärmen och klicka sedan på Redigera> Klipp ut.
Detta tar snabbt bort resten av din bild utanför din ram och skapar den "bildliknande" effekten.
Steg 9: Spara din fil för webben

Nu när ditt huvudbild har satts in och din bildram är klar är du redo att spara.
Innan du sparar ska du se till att bakgrundsskiktet i filen är avstängd. Din bildram är rund och det kommer att finnas viss öppenhet runt den. Om du håller bakgrundsskiktet på kommer den inte att påverka.

När din bakgrund är avstängd, gå till Arkiv> Exportera> Spara för webb (Legacy) . Spara din fil som en PNG. Och där har du det. Du är klar.
Anpassa din online-närvaro
Nu när du vet hur du skapar en digital fotoram kan du använda den för att anpassa din online-närvaro, vilket ger dig en konsekvent titt på olika webbplatser och appar.
Sluta dock inte din Photoshop-utbildning där. Vi rekommenderar att du lär dig hur du skapar en anpassad gradient med hjälp av Photoshop Hur man skapar en anpassad gradient med Photoshop CC Hur man skapar en anpassad gradient med Photoshop CC. I den här artikeln ska vi gå igenom hur du skapar en anpassad gradient med Photoshop CC i fyra enkla steg. Läs mer nästa.
Utforska mer om: Adobe Photoshop, Design, Photo Sharing, Photoshop Tutorial.

